操作环境
服务器操作系统:Linux (出于安全考虑,不注明具体版本)
Web应用:WordPress (出于安全考虑,不注明具体版本)
背景说明
如果网站以二级域名的形式挂靠在 wordpress.com 上面,则默认就支持插入数学公式,插入的数学公式经过渲染之后会以图片的方式显示在前台页面。但是,如果网站是使用 WordPress 程序自己部署的,默认就没有渲染数学公式的功能。这个时候,我们可以选择安装相关插件达到插入以及显示数学公式的目的,我之前就是使用一款插件来显示数学公式的。但是,我后来发现这个插件已经很长时间不更新了,使用长期不更新的插件不仅会产生兼容性问题,还会带来安全隐患,因此,我决定不再使用插件而是使用 MathJax 渲染数学公式。
MathJax 是一个用 JavaScript 编写的工具,能够将 MathML, TeX, 或者 ASCIImath 格式的输入信息渲染成 HTML+CSS, SVG, 或者 MathML 格式的输出。也就是说,MathJax 可以把 TeX 语法渲染成能够在 Web 前端显示的格式,因此,我们可以使用 MathJax 在 WordPress 站点中渲染并显示数学公式。从 MathJax 官网提供的信息我们可以看到,MathJax 并没有提到可以支持 Markdown 语法,不过,由于我写数学公式通常都是使用的 Markdown 语法,因此,本文中还会介绍如何让 MathJax 支持 Markdown 语法,从而实现使用 Markdown 语法编写的数学公式直接复制到 WordPress 编辑器中就可以直接显示在前端页面。
MathJax 可以下载下来在本地部署,也可以直接使用 MathJax 提供的 CDN 部署,由于 MathJax 是在客户端运行的,因此,通常情况下,添加 MathJax 并不会为站点带来特别严重的安全隐患。
基本信息
MathJax 官网:
https://www.mathjax.org/
MathJax 在 GitHub 上的项目首页:
https://github.com/mathjax/MathJax/
MathJax 官方下载地址:
https://github.com/mathjax/MathJax/archive/master.zip
操作步骤
最简单的办法就是在 WordPress 主题的 header.php 文件中加入以下代码:
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script> <script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3.0.1/es5/tex-mml-chtml.js"></script>
如果你不想使用 V3 版本而想使用 V2 版本的话,也可以替换成如下代码:
<script src='https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-MML-AM_CHTML'></script>
引用第三方服务器上的 JS 文件虽然很方便,但是不够独立,因此,我采用的方案是将 MathJax 下载下来,部署在自己的服务器上(下载地址可以在前文《基本信息》处找到)。
因此,我在 header.php 文件中写入的代码是类似这样的:
<script src="xxx/xxx/MathJax/es5/tex-chtml.js" id="MathJax-script" async></script>
在这之后,如果我们想在行内插入数学公式就使用如下格式:
\(Latex格式的数学公式\)
例如:
\(\sqrt{2}\)
如果要插入行间数学公式,可以使用:
\[...\]
或者:
$$...$$
到这里我就遇到一个问题了,由于我之前用的插件是以 [latex]...[/latex] 的格式插入数学公式的,但是 MathJax 默认不支持该格式,因此,禁用那个插件之后,以前写的数学公式都无法渲染了。
为此,我在 MathJax 托管在 GitHub 上的项目中提了一个 Issue, 该 Issue 的地址如下:
https://github.com/mathjax/MathJax/issues/2361
我在这个 Issue 中问道:

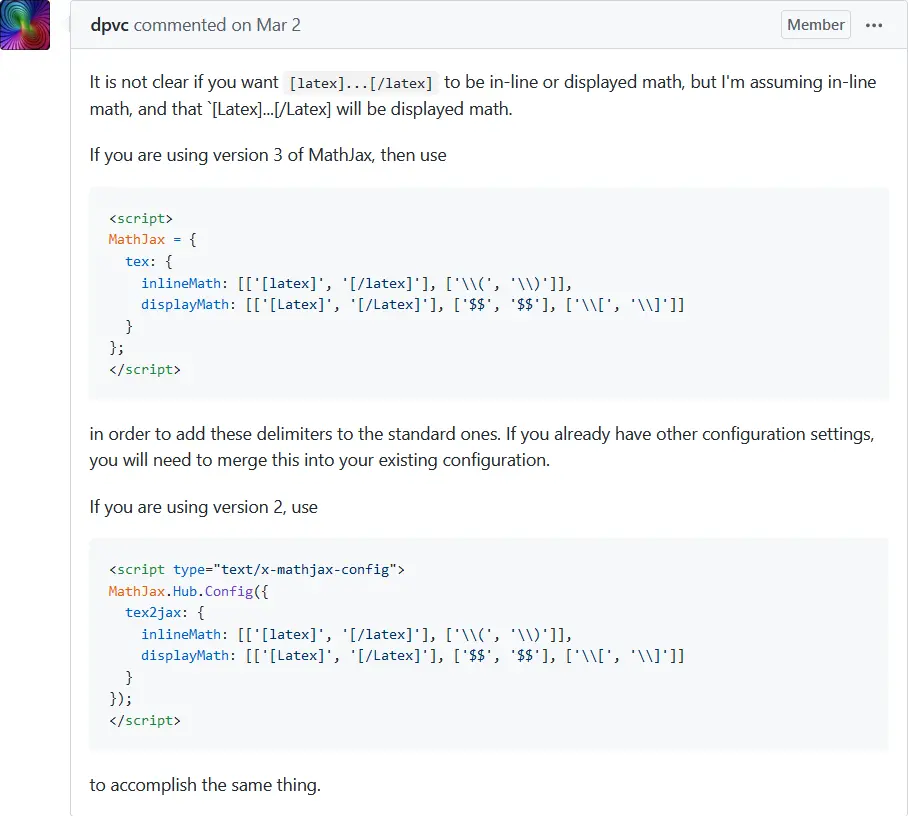
之后,MathJax 的一名开发者 dpvc 回复了我,内容如下:

这个方法解决了写在 [latex]...[/latex] 内的数学公式无法被 MathJax 渲染的问题,但是,由于我主要在 Markdown 语法下编写数学公式,因此,我需要用 $...$ 表示行内公式,用 $$...$$ 表示行间公式,因此,经过修改后的配置如下(将以下代码也写入 header.php 文件中即可解决以上所有问题):
<script>
MathJax = {
tex: {
inlineMath: [['[latex]', '[/latex]'], ['\\(', '\\)']],
inlineMath: [['$', '$'], ['\\(', '\\)']],
displayMath: [['[Latex]', '[/Latex]'], ['$$', '$$'], ['\\[', '\\]']]
}
};
</script>
至此,数学公式就可以完美地显示在 WordPress 站点中了。
小彩蛋
如果要插入的公式不是很多,或者需要在其他地方插入数学公式的的话,可以尝试使用如下网站,该网站可以把输入的数学公式转换成图片:
https://www.codecogs.com/latex/eqneditor.php
或者:
https://latex.codecogs.com/eqneditor/editor.php
EOF