操作背景
操作系统信息:
master@ubuntu:~$ lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 16.04.6 LTS Release: 16.04 Codename: xenial
WordPress 信息:
主程序版本:WordPress 5.3.2
主题及版本:Twenty Sixteen(版本:2.0, 由WordPress团队开发)
准备工作
在「荒原之梦」之前文章《WordPress开发:WordPress动作钩子之add_action和do_action使用样例》中,提到了 add_action 和 do_action 两个动作钩子,以及 WordPress 页脚钩子 wp_footer, 本文将在《WordPress开发:WordPress动作钩子之add_action和do_action使用样例》这篇文章的基础上,通过补充一些代码的方式,说明在一个动作钩子上挂载多个动作的实现方式。
实现过程
在 WordPress 中,一个动作钩子就像当于一个插入接口,通过这些插入接口,我们可以把一些自定义的动作(通常是一个函数)接入 WordPress 中,WordPress 在运行过程中会自动加载这些动作并执行其中的操作。挂载一个动作并使其能够在预设节点被执行,需要两个动作钩子配置完成,分别是用于挂载动作的 add_action 钩子和用于执行动作的 do_action 钩子。
一个 add_action 钩子能够实现一个动作的挂载,若需要挂载多个动作到同一个钩子,就需要写多个 add_action 动作钩子来实现。而 do_action 动作钩子在激活其要执行的钩子钩子,会把该钩子内的所有可以被执行的操作都执行一遍。例如:
add_action("A", "B");
add_action("A", "C");
do_action("A");
在如上所示的伪代码中,我们使用两个 add_action 动作钩子将两个动作(函数)A 和 B 挂在到了钩子 A 上,这样,当钩子 A 被 do_action 动作钩子激活的时候,A 上的两个动作 B 和 C 都会被执行。这样就实现了一个动作钩子挂载多个动作的目的。
具体实现如下。
我们在插件文件 a3demo.php 中定义一个函数作为第一个动作,该动作的目的是打印一行字 “First”:
//挂载第一个动作函数 zkf_first()
add_action("wp_footer", "zkf_first");
//定义第一个动作函数 zkf_first()
function zkf_first() {
//从打印 "First"
echo "<p style='color:red'>First</p>";
}
同样地,定义并挂载第二个动作:
//挂载第二个动作函数 zkf_second()
add_action("wp_footer", "zkf_second");
//定义第二个动作函数 zkf_second()
function zkf_second() {
//从打印 "First"
echo "<p style='color:red'>Second</p>";
}
以上,zkf_first() 和 zkf_second 两个动作都挂载到了钩子 wp_footer 上,当 wp_footer 这个钩子被 do_action 动作钩子激活时,zkf_first() 和 zkf_second 两个动作都会被执行。
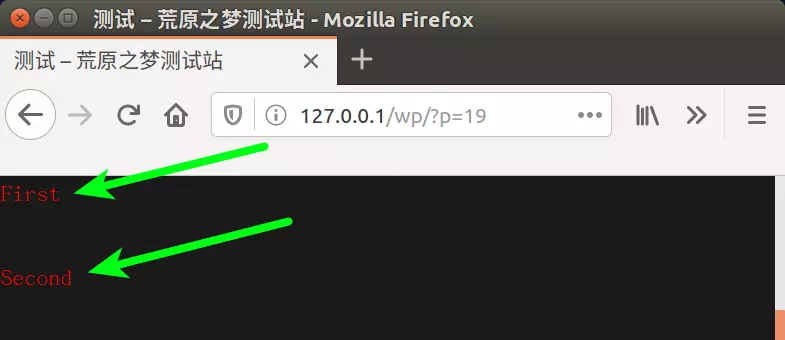
插件激活后的运行效果如图 1 所示:

整体目录结构
master@ubuntu:/var/www/html/wp/wp-content/plugins$ tree . ├── a3demo │ ├── a3demo.php │ └── uninstall.php
完整代码
a3demo.php:
<?php
/**
* Plugin Name: Demo3
* Plugin URI: https://zhaokaifeng.com/
* Description: A WordPress plugin demo.
* Version: 0.0.1
* Requires at least: 5.2
* Requires PHP: 7.4
* Author: ZhaoKaifeng
* Author URI: https://zhaokaifeng.com/
* License: GPL v2 or later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
* Text Domain: Demo3
* Domain Path: /languages
*/
//激活时注册插件
register_activation_hook(__FILE__, 'zkf_demo3_zhuce');
function zkf_demo3_zhuce() {
//插件启动时,向数据库中插入一条数据
//name 为 "zhuce", value 为 "OKOK"
update_option("zhuce", "<p style='color:red'>E-mail: zkf@zkf.email</p>");
}
//停用时注销插件
register_deactivation_hook(__FILE__, 'zkf_demo3_zhuxiao');
function zkf_demo3_zhuxiao() {
//当插件要注销时,向数据库中插入一条数据
//name 为 "zhuxiao", value 为 "OKOK"
//后续可以通过该值判断插件是否停用
update_option("zhuxiao", "OKOK");
}
//挂载第一个动作函数 zkf_first()
add_action("wp_footer", "zkf_first");
//定义第一个动作函数 zkf_first()
function zkf_first() {
echo "<p style='color:red'>First</p>";
}
//挂载第二个动作函数 zkf_second()
add_action("wp_footer", "zkf_second");
//定义第二个动作函数 zkf_second()
function zkf_second() {
echo "<p style='color:red'>Second</p>";
}
?>
uninstall.php:
<?php
//若卸载操作不是来自 WordPress, 则终止执行
if(!defined('WP_UNINSTALL_PLUGIN'))
exit();
//删除当前插件在数据库中插入的数据
delete_option('zhuce');
delete_option('zhuxiao');
?>
EOF